Webpage, Internet, HTML, JavaScript, GPS data, 2019
Project Description
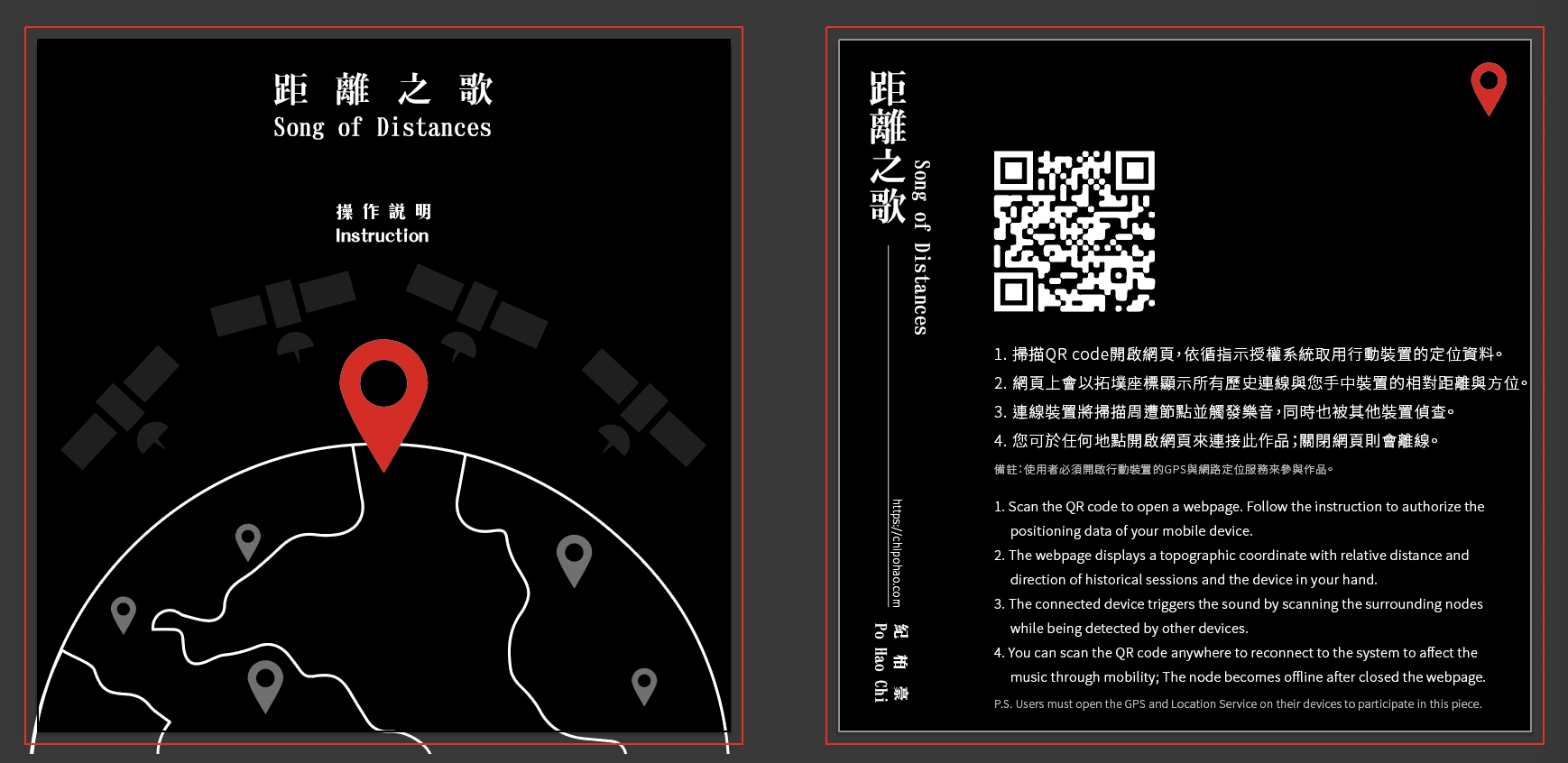
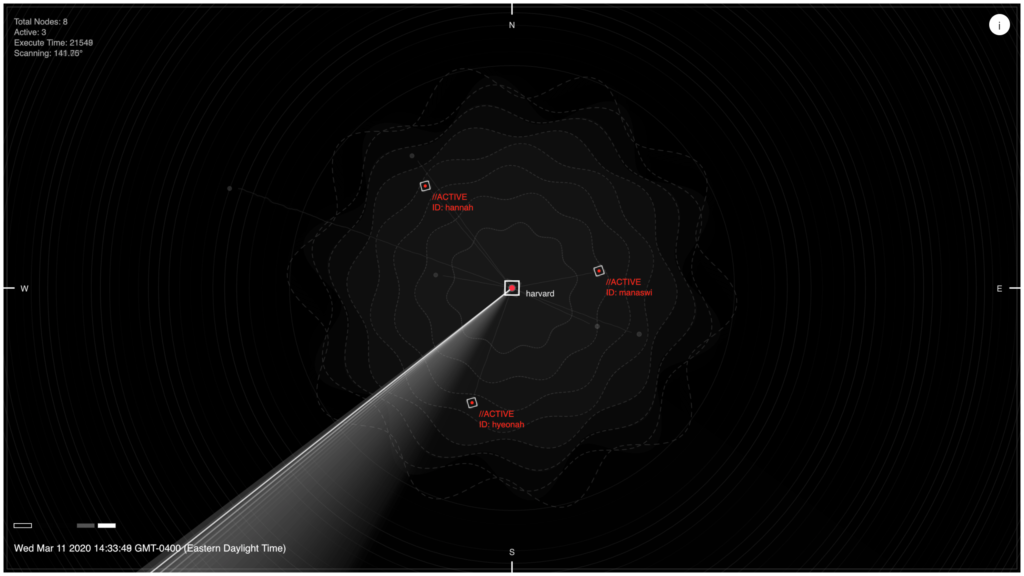
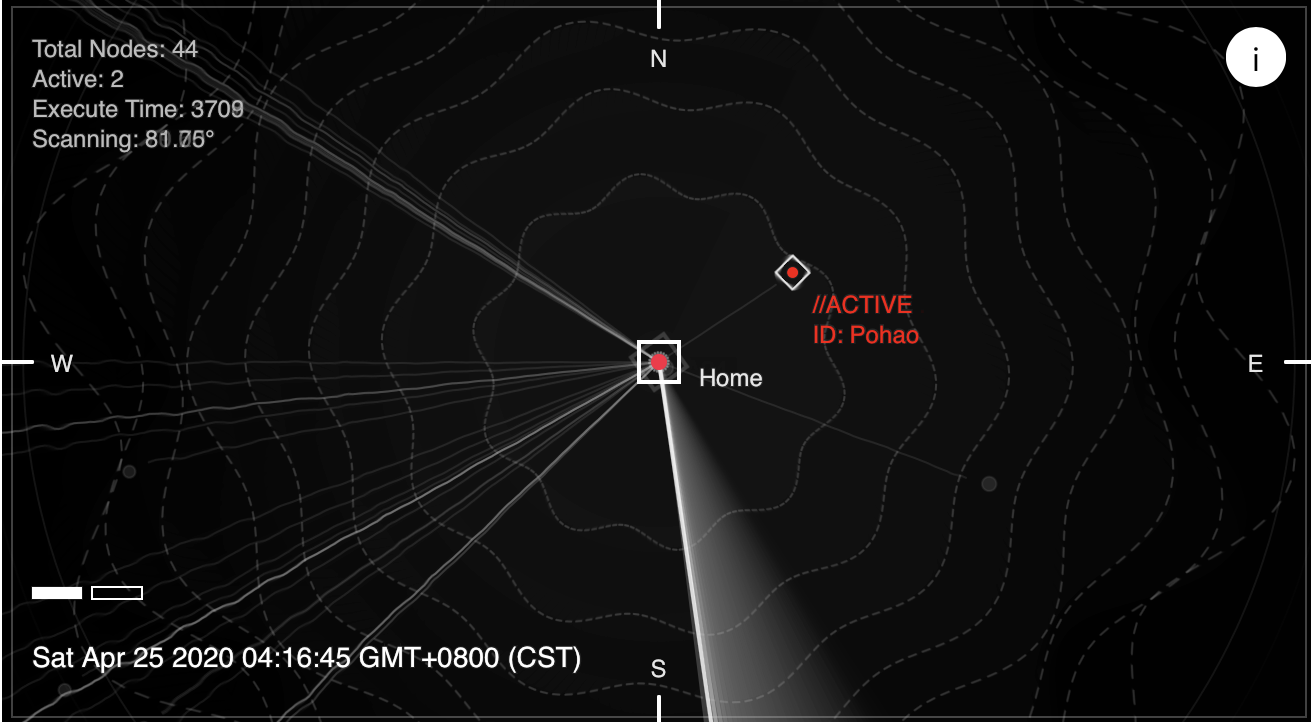
Song of Distances is a participatory, generative sound project that celebrates the compression of time and space enabled by ubiquitous computing. By simply accessing a mobile webpage and granting permission for GPS, each participant becomes a sonic node within a shared topographic system. The project maps each session as a coordinate and calculates distances and orientations in real time. These spatial relationships activate algorithmically generated sounds, composing an evolving musical field shaped by presence, movement, and interaction.
Each login becomes both a center and a detectable node for others. Users walk, pause, close, or re-open the webpage, and every behavior alters the logic of the generative system. In doing so, the piece turns distributed data into a collective expression, highlighting how technological infrastructures transform our sense of proximity and connectivity.
This work reflects on the networked experience of being together while apart, transforming geolocation data into sonic events and reimagining how we co-exist within digitally mediated spaces.
計畫介紹
《距離之歌》是一件基於普及運算的生成式音樂作品,讚頌科技帶來的時空壓縮與連通性。觀眾透過行動裝置開啟網頁並授權 GPS 定位,即成為共享拓撲系統中的聲音節點。每次連線都被標記為一個座標,系統即時計算節點間的距離與方位,並觸發演算法生成的聲響事件。這些空間關係構成一個由行動、在場與互動編織的聲音場域。
每位參與者既是自身座標系的中心,也可被他人偵測。走動、停留、關閉或重新開啟網頁等行為都會影響聲音的生成邏輯。作品透過這些分散節點間的互動,形塑一種集體生成的聲響體驗,將 GPS 定位資料轉化樂音,讓我們在彼此分隔的狀態下,體驗並反思數位時代中的距離感、在場及互連。

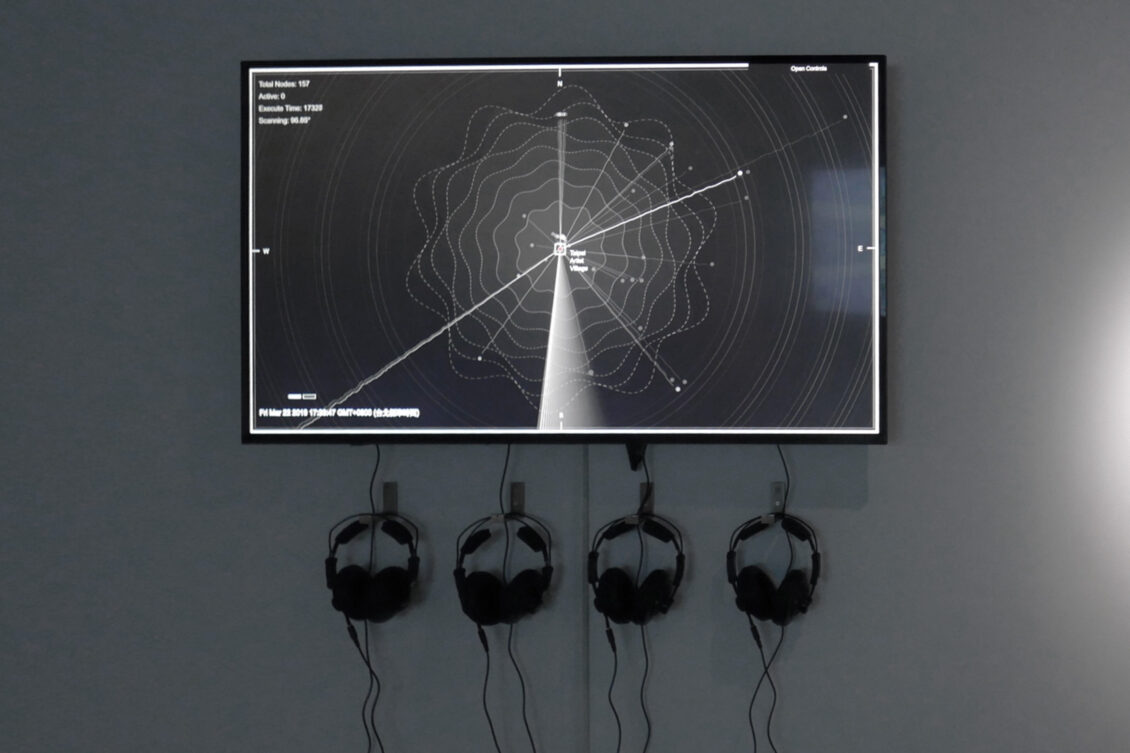
Instruction Card
Instruction
- Scan the QR code to open a webpage. Follow the instructions to authorize the positioning data of your mobile device.
- The webpage displays a topographic coordinate with the relative distance and direction of historical sessions and the device in your hand.
- The connected device triggers the sound by scanning the surrounding nodes, which are detected by other devices.
- You can scan the QR code anywhere to reconnect to the system and control the music on the go. The node becomes offline after the webpage is closed.
👉 Project Demo Link (GPS and internet access are required; the experience is best viewed on mobile)
操作說明
- 掃描QR code或點擊網址開啟網頁,依循指示授權系統取用行動裝置的定位資料。
- 網頁上會以拓墣座標顯示所有歷史連線與您手中裝置的相對距離與方位。
- 連線裝置將掃描周遭節點並觸發樂音,同時也被其他裝置偵查。
- 您可於任何地點開啟網頁來連接此作品;關閉網頁則會離線。

Laptop View

Credits
- Web Design: Wu Che-Yu
- Programming: Lo Jo-Yu
- Artist & Sound Design: Chi Po-Hao